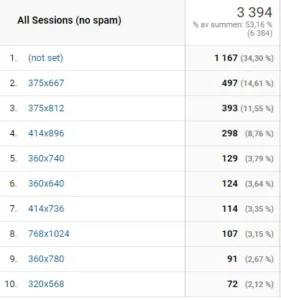
Optimalisering må skje for alle typer skjermer
Først og fremst, hva menes med «Responsivt design»?
Responsivt design betyr at designet tilpasser seg etter hvilken skjermstørrelse innholdet vises på. De siste årene har denne delen av webdesign-arbeidet.
- iPhone 4 ble lansert i 2010 og iPhone 5 i 2012. Disse har skjermstørrelse 320px. Kun 1-2 % har disse i dag og det blir færre for hvert år.
- Triathlonutstyr våren 2020 (4 mnd) – Se bilde
- Verktøy: Chrome nettleser, egne mobiler/ipad
- Konklusjon: 360px på alle våre nettsider. Dette er vår standard når det gjelder optimalisering av mobilvisning. Hvis du ønsker å nå den siste prosenten, gi oss beskjed før nettsiden utvikles.